Iterating Map In Javascript – Google Maps can help local and visiting customers find your business by enabling you to pinpoint your location on a map that you can display on your website. However, when embedding the map . Right-click the customized Google Maps link underneath the image of the map you created, then click “Copy Link Location” or “Copy Link” in the context menu. 10. Paste the link in an HTML .
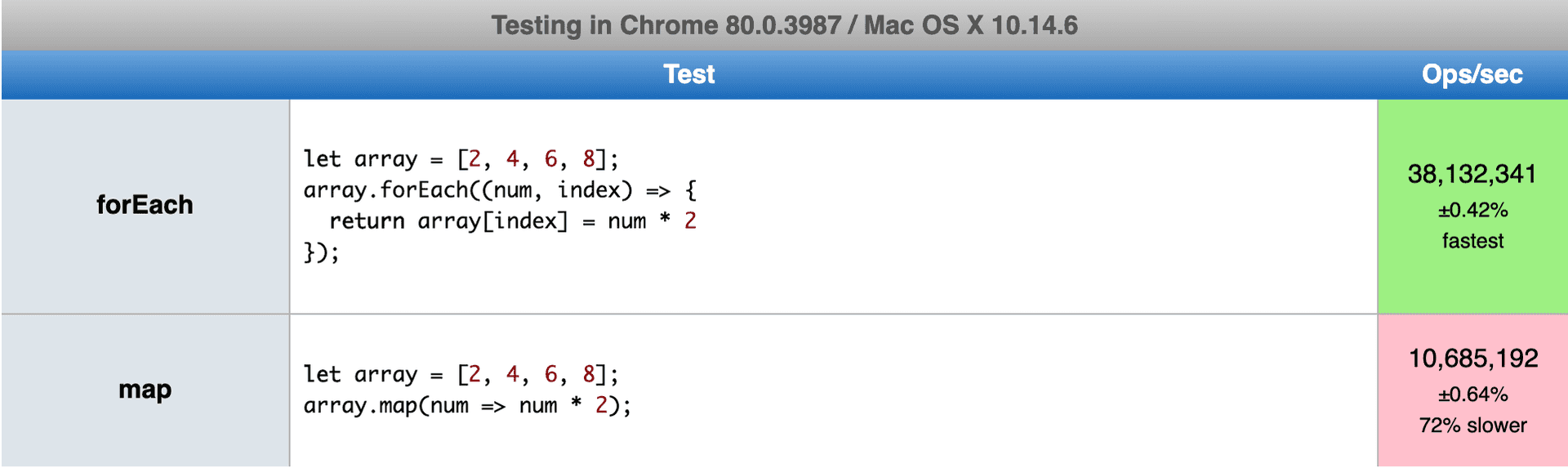
Iterating Map In Javascript
Source : chiamakaikeanyi.dev
JavaScript Array.map() Tutorial – How to Iterate Through Elements
Source : www.freecodecamp.org
forEach() vs. map() — JavaScript Array Function Comparison | Felix
Source : felixgerschau.com
JavaScript Map – How to Use the JS .map() Function (Array Method)
Source : www.freecodecamp.org
javascript How to add a div every 3rd map/loop inside map react
Source : stackoverflow.com
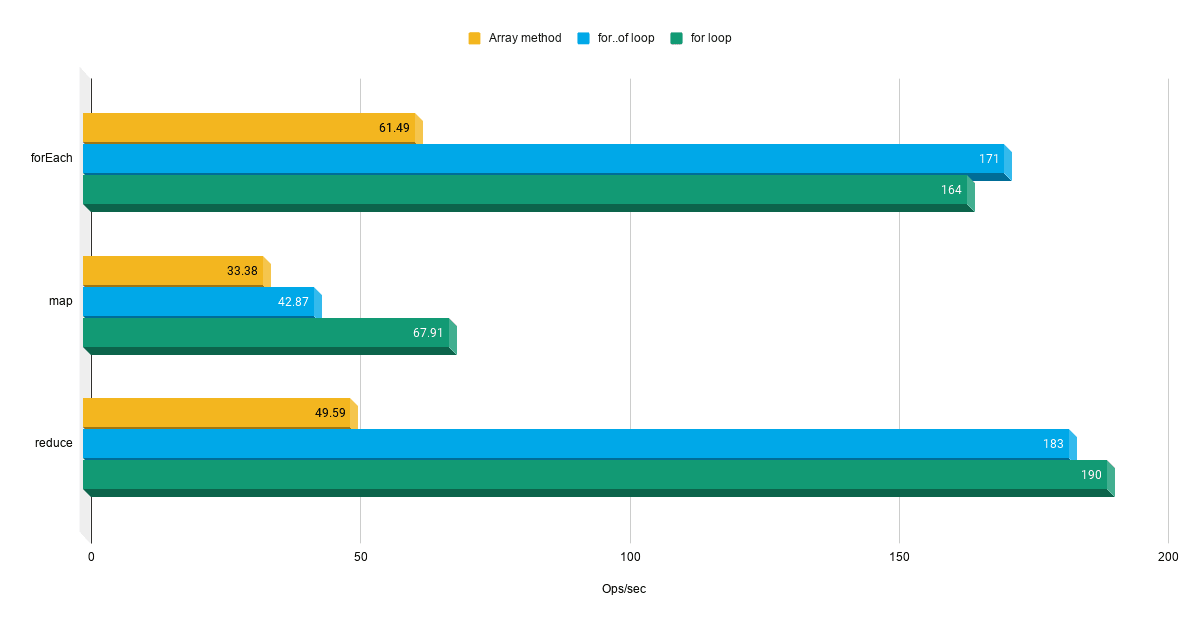
Performance of JavaScript .forEach, .map and .reduce vs for and
Source : leanylabs.com
Using a for loop to push items onto a Map in JavaScript reverses
Source : stackoverflow.com
Performance of JavaScript .forEach, .map and .reduce vs for and
Source : leanylabs.com
javascript How to iterate using ngFor loop Map containing key as
Source : stackoverflow.com
Difference between map and forEach | map vs forEach | Frontend Weekly
Source : medium.com
Iterating Map In Javascript JavaScript Array Methods: forEach vs map | Chiamaka Ikeanyi: Many users have complained about this problem recently, so we took the time out to come up with a way to get the problem under control. Here’s what you need to do if Google Maps is not working . In addition, “the company completed its ad server rebuild and continues to iterate MAP 2.0, each of which should make the platform more nimble and improve optimization for marketers,” Anmuth said. .